How To Apply A Filter To A Selection In Photoshop
In this Photoshop tutorial, you'll learn the about common pick tools and methods to become a powerful Photoshop user.
View Other Manufactures in This Series
- How to set up Photoshop
- Photoshop Interface Explained (Part 1)
- Photoshop Interface Explained (Part ii)
- Introduction to the Photoshop Toolbar (Part i)
- Introduction to the Photoshop Toolbar (Part 2)
- Introduction to the Photoshop Toolbar (Part 3)
- Photoshop Channels and Color
- Photoshop Selections
- Photoshop Layers
Resource
- The World seen from Apollo
- New York City
Photoshop Selection Tools Inner Workings
Sure, you may use the software merely to colour correct your images with the various Adjustment layers, or perhaps you only like playing with the Liquify Tool or maybe all y'all do in Photoshop is paint. This may exist fine if you're using Photoshop for personal use merely, after all, your friends and family unit aren't the greatest Photoshop experts and you can print them with what yous know already.
But if y'all are working for a client or perchance y'all want to go to the side by side level in Photoshop expertise then you really should master (at least the basics) Photoshop selections. Earlier you even touch a choice tool you should know the inner workings of the procesdue south.
Photoshop doesn't know a thing about colors. It doesn't see the orangish, blue or red colors. Strange, huh? Ane of the best raster (and implicit color) prototype manipulation tools, it's completely unaware of the colors it works with. But how does it practice adjustments, selections and and so on if information technology is color blind?
Well, information technology may be colour blind, but it is not Luminance blind. Information technology works only with shades of black and white. Or grayscale. If you don't know about channels check this tutorial, but equally a quick resume know that Photoshop sees each channel as a grayscale prototype with 255 shades of blackness and white. So when it makes a selection it does so based on the departure betwixt these 255 shades of black and white.
Just look, this is just one channel, and when I make selections all 3 channels are involved and that'due south more than 255 shades of blackness and white, right? Wrong. Well, in a way! You see, concerning selections, what Photoshop does is that it calculates the overall "grayscale image" by preserving the lightest pixel.
Let me put it in some other way. Let' say a pixel is 100 levels red, 20 levels green and 240 levels blue. In the final grayscale blended that Photoshop uses for selections, the pixels will be 240 levels luminance. The lightest channel wins. If y'all want to emulate this beliefs only press Ctrl + Shift + U to desaturate the image and make your selections using the Quick Selection Tool or the Magic Wand tool. The results will be the same as if yous were using a colored prototype.
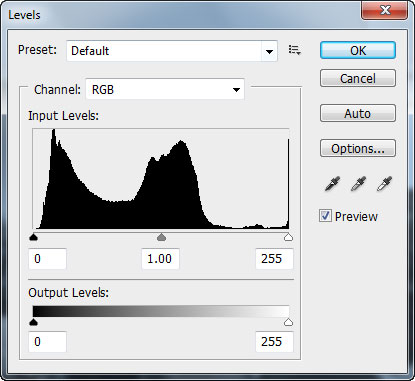
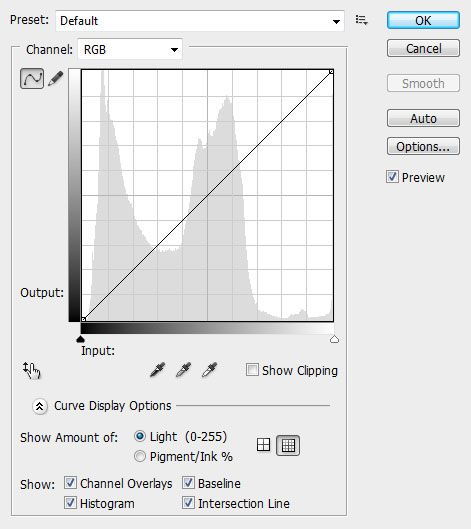
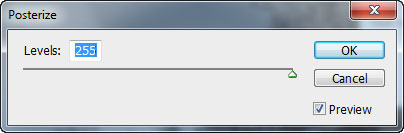
Ok, and so allow's recap. Regarding selections Photoshop simply sees 255 shades of black and white. Some option tools use this model to select unlike parts of the image based on the departure between adjacent pixels (more than on this after). You volition also meet this number in many Aligning tools (Levels, Posterize, Curves) and now you know why. These tools work with 255 shades of black and white as mentioned above.



Now it's fourth dimension for y'all to meet the selection tools.
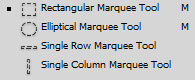
Marquee Pick Tools
To make rectangular selections nosotros employ the Rectangular Marquee Tool and to make elliptical selections nosotros apply the Elliptical marquee tool. Pretty obvious, huh? The Single Row Marquee Tool and the Single Cavalcade Marquee Tool are pretty useless and I seldom use them. They select a single pixel row or column.

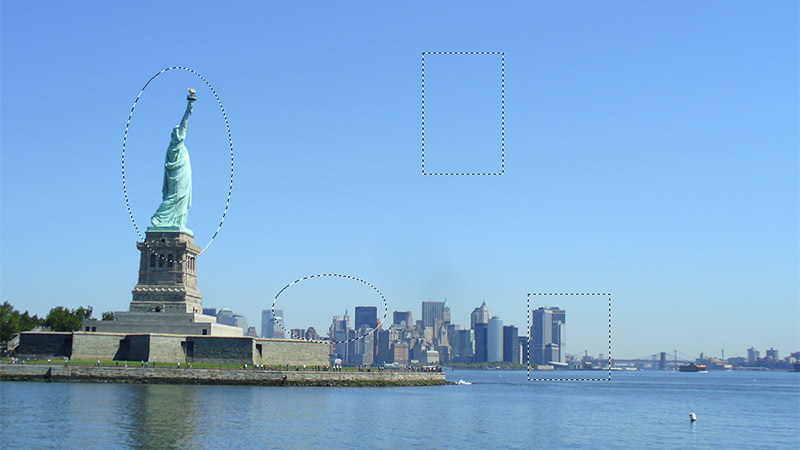
Let's go back to the Rectangular and Elliptical Marquee tools. You tin encounter in the image below some selections I made using these tools. They may not seem of slap-up use, simply trust me, with the little tricks I am going to prove y'all they are.

To use the above-mentioned tools merely left-click and drag. When you lot are happy with the option release the mouse button.
How to Utilise Shift and Alt Keys
Let's say you made a square selection just y'all want to modify this selection past adding another choice to it. If y'all simply drag again, the previous selection disappears. To add to a electric current selection concur Shift and and then make your selection. This way the previous selection is still in place and we just added another choice to it.
The Alt key works like the Shift primal except it allows us to excerpt from the selection instead of calculation to it. And then if I take a rectangular selection and I want to subtract an area from this option I simply agree the Alt fundamental and drag with the choice tool of choice to subtract from the pick.
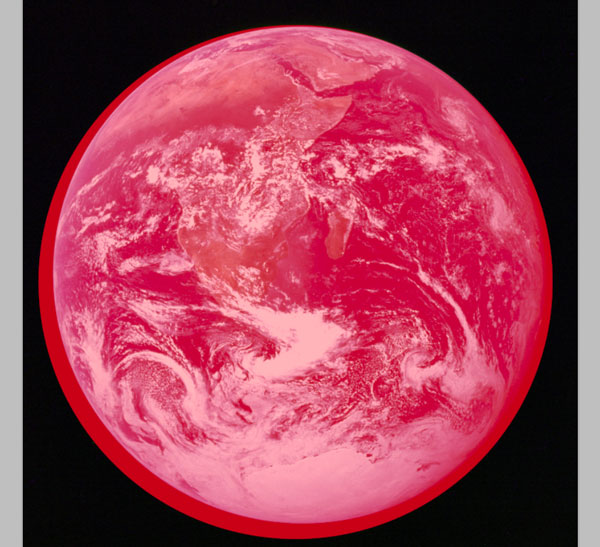
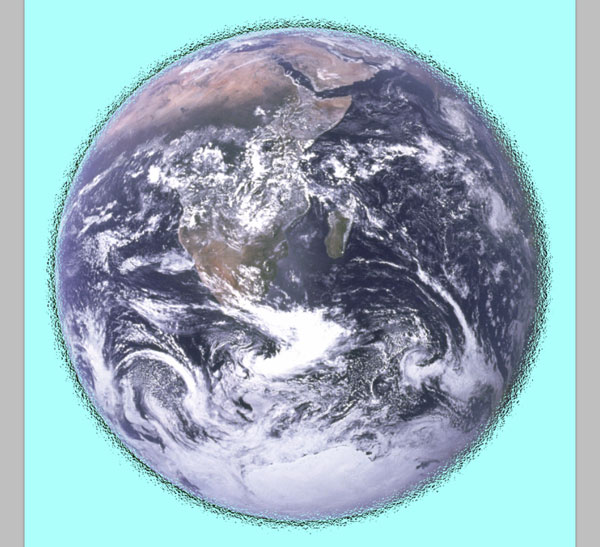
Note that this technique works with all selection tools. Let'due south say yous accept to select a perfect circumvolve, similar a planet (beneath) or a perfect square. And then you would hold the Shift primal while dragging with the Rectangular or Elliptical Marquee tool for a perfect circle or square.
Note that in the epitome beneath I didn't heart my selection because the selection would've been more difficult to see and because I want to introduce yous to the 2d (lilliputian known) valuable play tricks.

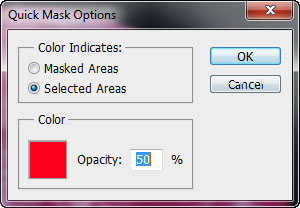
Some of you may be familiar with the Quick Mask Mode but all the same, a quick description is required. Basically, when you enter the Quick Mask Mode (Q) your selected areas (or unselected areas) are shown with a red overlay. Like below (Note: If the red overlay in your image looks different than in the image below continue reading, I provide a solution in the following lines).

Now if yous select a castor and paint with white you volition erase the red overlay and paint with black adds to the red overlay. Painting with a 50% brush will partially erase or add to the red overlay. When you leave the Quick Mask Fashion (printing Q again) the area with a previous scarlet overlay volition be selected. The partial red overlay (like when you paint with a 50% Opacity castor) volition be partially selected. This behavior may exist different on your automobile so the cerise overlay may be representing the unselected areas. In gild for the following play a trick on to piece of work double-click the Quick Mask push and choose Selected Areas.


Time to testify you this little trick I have been talking virtually. Ok, and then you're in the Quick Mask mode, y'all have a selection (like the planet epitome to a higher place). How do you center and tweak the circle then information technology fits the planet? Y'all can't exercise that with the Elliptical Marquee tool (at about y'all tin brand a flatter ellipse, but that's all) and then what is to be done?
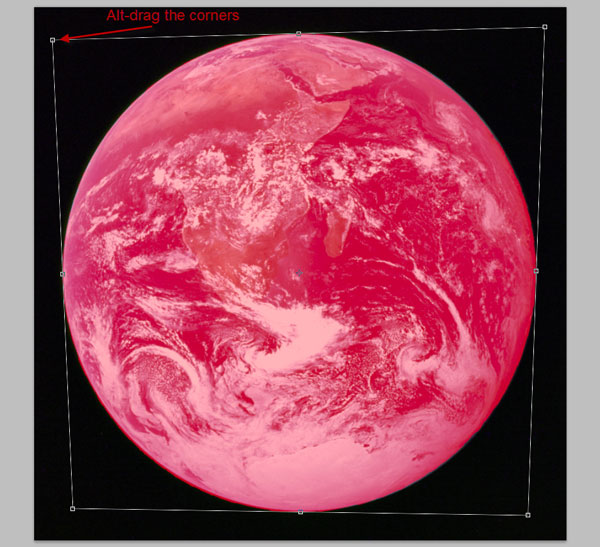
While in Quick Mask Mode with a selection press Ctrl + T to enter Free Transform mode and voila, yous can tweak your selection to your heart'south want. In the instance of the planet, I would simply Alt-drag the corners to make it fit perfectly and because I selected previously Selected Areas I transform the selected area and not the unselected area (that volition be weird). After you're done printing Enter to employ the transformation and the press Q to exit Quick Mask Mode and voila, yous have free transformed the selection.

This kind of selections would exist very difficult to make without this technique. Of form, when you are in the Quick Mask Mode yous tin can Warp the selections or apply Filters. This is very powerful and information technology struck me first when I establish out this was possible. You lot can apply a huge variety of filters to your selections for creative effects. In the case below, after I practical my transformation I applied Filter > Distort > Sea Ripple to my selection.

And so I exited the Quick Mask Manner (Q) and I made a new layer from selection past pressing Ctrl + J. Then I added a layer below and filled it with a light bluish for the purpose of the sit-in. Crazy, correct?

Lasso Option Tools
To make a choice with the Lasso Tool but describe your choice (or "lasso information technology") and release the mouse button. Personally, I don't use this tool very often considering information technology lacks precision. Next, we accept the Polygonal Lasso Tool. This tool helps united states of america describe polygonal selections and may be useful in certain situations. To utilize information technology simply click and move your mouse multiple times. This is easier done than said so get ahead, select information technology and utilise it on an image. A quick tip: you tin can temporarily access the Polygonal Lasso Tool while using the Lasso Tool by holding the Alt key.

And nosotros still have the Magnetic Lasso Tool. To use this tool simple click once somewhere on the epitome and then elevate across the margins of the object yous want to select. Y'all will notice some lines and points that snap to the edges of the object you want to select just not ever. It works past analyzing the contrast between the adjacent pixels and draws lines according to the settings shown below.
When you're washed simply double-click to transform these lines into a selection. I will not be covering this tool mainly because I consider it beefy and imprecise. And I know much better ways to make selections. And mostly it is a noob's selection (and nosotros want to practice it the professional way, right?). Of course, if you experience lazy you tin use this tool for quick results but for advanced selections, it will only not be enough.

Quick Pick and Magic Wand Tools
Let's talk Quick Selection first. Retrieve of it every bit a castor not for painting simply for selecting. You can change the brush size to select more or lower the brush size to select less.

Y'all tin can see in the prototype below how the Quick Pick icon even resembles a castor. The brush with the + sign is used to add to the selection and the brush with the – sign is used to subtract from the choice.
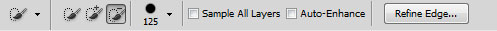
If you lot bank check Sample All Layers and then it will make selections based non but on the bodily layer just in conformity with all the layers. Auto-Enhance volition make your choice edges better and Refine Border will open the Refine Edge window.
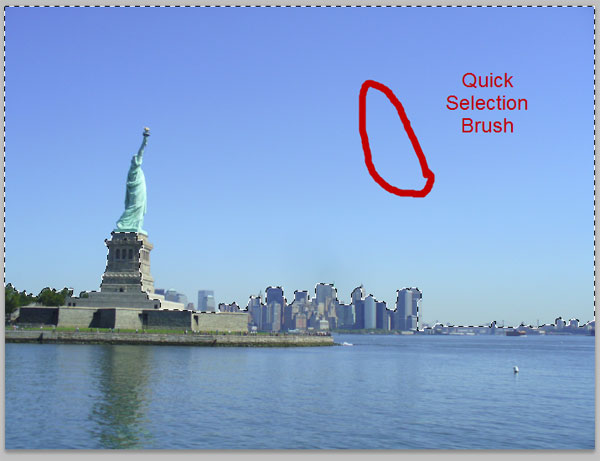
How it works? If you lot brush over an area then Photoshop uses an algorithm to determine where the closest edges are and snap to them. You lot tin see in the image beneath by the red how I speedily selected the sky by dragging (or painting) with the Quick Selection tool in the cherry encircled area. Discover how the option automatically snapped to edges and that the selection didn't snap around the edges of the Statue of Liberty. That'south because the color of the statue is close to the color of the sky (blueish-cyan) merely it snapped around the buildings below the statue because they are a unlike color and have a pronounced edge.
This tool is skilful for quick and dirty working when yous are in a bustle. I find myself using this tool when I blended scenes from different images and I only want to run across how an object from an image would fit into my composite scene without the time required to brand a refined, precise option.
Experiment with information technology on different images and become the "feel" of how this tool works. 1 quick tip worth mentioning it is that you can press the Alt key and drag with the castor to subtract from the current selection.

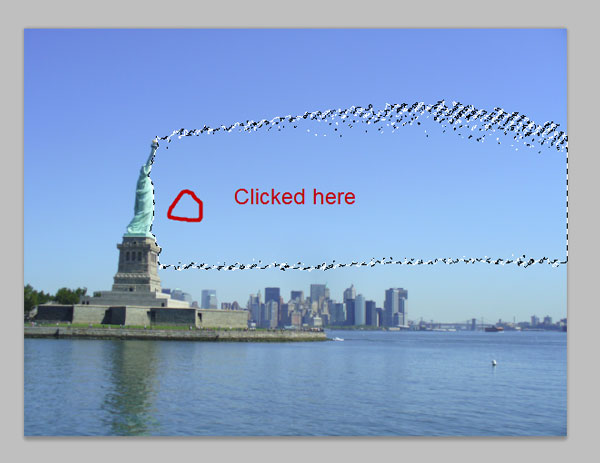
Next is the Magic Wand tool. The Magic Wand tool works similar this: you click somewhere in the image and an area is selected based on the settings of the Magic Wand, the area yous clicked on and the closest edges. You tin see in the image the reddish encircled area is where I clicked once with the Magic Wand tool.
Notice how information technology selected an area and it snapped effectually the edges of the Statue of Freedom.

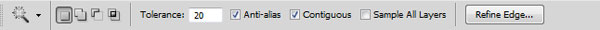
Permit's have a look at the settings bachelor for the Magic Wand tool.

The 4 icons with squares at the left are in order from left to right: New selection, Add to selection, Subtract from option and Intersect with choice. When i of these icons is activated (similar the New choice icon is activated in the image) your farther clicks with the Magic Wand tool deed differently on the current selection. With Subtract from option activated then you will be subtracting from the selection, with Add together to pick you will exist adding to the electric current selection and with the Intersect with selection yous will have an intersection betwixt the current choice and the surface area you lot but selected with the Magic Wand tool. Yous can also use shortcut keys to replicate the above behaviors. While clicking with the Magic Wand tool hold Alt to subtract, Shift to add and Alt + Shift to intersect.
The Magic Wand tool works similar this: when yous click somewhere on the image it will select a contiguous area of pixels based on the Tolerance setting. The Tolerance values range from 0 to 255. These values are familiar, aren't they? These numbers stand for the luminosity values a pixel tin have. Let'due south say that yous have a Tolerance of 10 and you click on a pixel with a luminosity value of 88. The Magic Wand tool will select all next pixels with values that are between 98 (88 + x) and 78 (88 – ten). If Contiguous is unchecked, then it will select all the pixels in the image with values betwixt 98 and 78. The Anti-alias checkbox makes your selection edges smoother. Sample All Layers and Refine Border work the aforementioned fashion equally with Quick Selection.
Allow's take a expect at a practical example. I clicked in the carmine encircled area with the Magic Wand tool. The Tolerance setting was l. Find how the selection snapped around the edges of the Statue of Liberty. That's considering the luminosity level of the heaven is well-nigh 170 and the luminosity level of the Statue is 70. Considering I clicked a pixel with a luminosity level of 170 it selected all the face-to-face pixels within 220 (170 + 50) and 120 (170 -50) because the Statue of Liberty has a luminosity level of 70 information technology was not selected.

Color Range
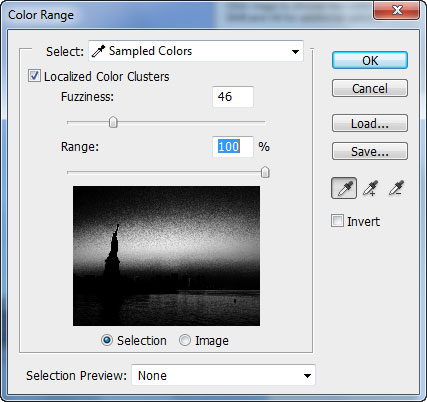
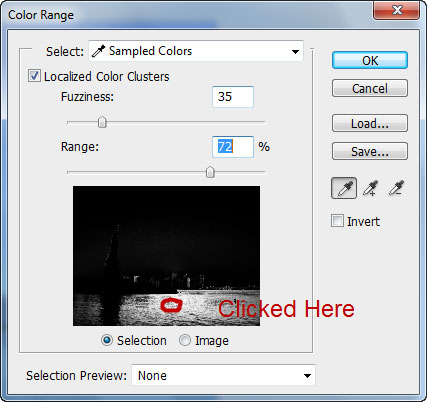
Allow'southward motility on to yet some other selection tool Photoshop provides, namely the Color Range. Y'all can admission the Color Range Dialog box by choosing Select > Color Range.
It selects an surface area based on the clicked area luminosity value. It besides has a preview black and white version of the image showing the selected areas. White shows the selected areas, black the unselected areas and grey the partially selected areas.
You lot tin click on the modest black and white preview image or you lot can click on the actual paradigm. Localized Colour Clusters is similar to the Contiguous checkbox for the Magic Wand tool. Fuzziness and Range expand or contract the selected areas and the picayune pen icons with the + and – sign stand for Add to choice and Subtract from selection (yous can also hold Alt for Decrease and Shift for Add).
Y'all tin can become familiar with this window by giving it a try. Play with the Fuzziness and Range sliders, click on different parts of the image and notice how the selection changes. Think, in the small blackness and white preview epitome white stands for selected areas, black for unselected areas and gray for partially selected areas.

I use this tool for applying Image Adjustments to different parts of the image. Let'due south say I desire to change the color of the bounding main. I tin can make an estimate selection with the Color Range (look below) and so I can apply an Image Aligning of my option (Curves, Hue/Saturation, etc…).

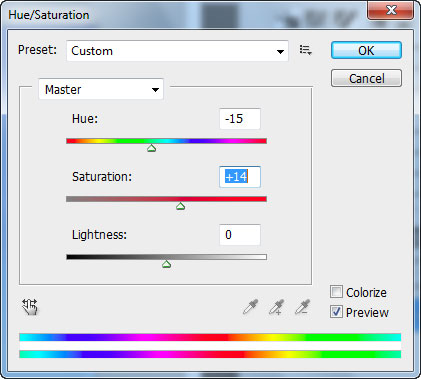
In this case I used a Hue/Saturation adjustment to change the hue of the selected expanse (Image > Adjustments > Hue/Saturation).


Equally I said before, just reading virtually this stuff isn't going to teach you a bully deal. Do and experiment to larn how to apply these tools.
Learn How to Select
Now information technology'southward time to show the pro pick method. It is a bit more circuitous and it involves the use of the Pen tool just the results are worth the effort.
What is the Pen Tool? The Pen Tool creates vector shapes using Bezier Curves. Vectors are pixel independent and are rendered using mathematical formulas. I will non become into explaining vectors and Bezier Curves simply I will requite you a quick and muddied guide for using the Pen Tool to create amazing selections. The procedure of creating selections with the Pen Tool has 2 major stages:
1. Use the Pen Tool to create vector outlines.
ii. Convert vector outlines to a selection.
Commencement select the Pen Tool by pressing P. Make certain option Paths is selected. You can start creating direct vector outlines by simply clicking in different places. The terminal click should overlap the first starting signal to obtain an outlined vector shape.
If you don't want to enclose the outline simply Ctrl-click anywhere at any stage of drawing with the Pen Tool to terminate cartoon the vector path.
The term "path" and "vector outline" are roughly equivalent and I use them interchangeably. "Vector outline" suggests an enclosed area while "path" is more of a freeform line. The little squares in the image beneath are called Anchor Points. When y'all click with the Pen tool yous create an Anchor Point. If you click over again in a unlike position you create a new Anchor Signal and a path that connects the ii Ballast Points.
That'due south the bread and butter of paths: Anchor Points continued by paths.

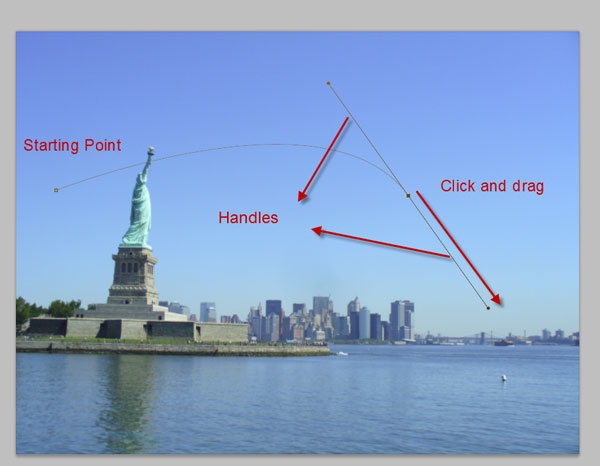
To create curved paths click once anywhere on the image and then click and elevate to another point. When you do that notice that the straight lines get a curve and its curvature is in the opposite direction to the dragging. The more you drag the more pronounced the curve. Notice the new elements: Handles. You can drag the handles later you accept created the path to change the curvature of the path.

In the image below I clicked and dragged again to continue my path.

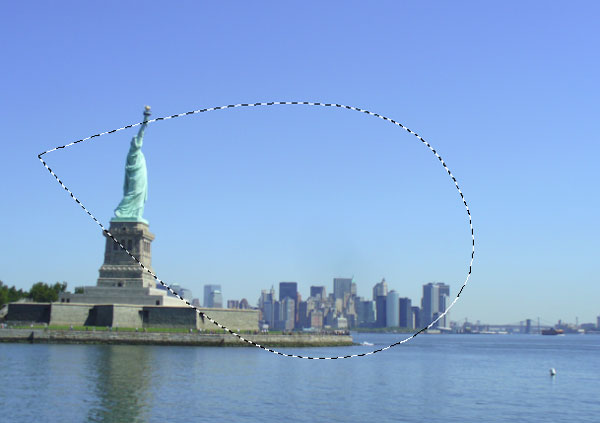
And finally I clicked on the starting point to enclose the path.

To transform this path into a selection simply press Ctrl + Enter. This may seem like a lot of overkill for a simple choice. Believe me, it is non. This is a very simple and limited case of the Pen Tool and is for sit-in purposes simply. You tin create precise and intricate paths and convert those paths into selections.
This comes in handy when you are dealing with objects that have a color shut to the background colour, making the use of the common selection tools (Magic Wand, Quick Selection) impractical. Heck, fifty-fifty this uncomplicated case below is hard to replicate using the simple pick tools. I dare yous to create the perfect teardrop form shown below with the Lasso Tool. You volition find out that information technology is not an easy task.

Conclusion
This Photoshop tutorial is only an introduction to the wonderful globe of selections and it barely scratches the surface of the more than advanced capabilities of Photoshop regarding selections (Channels and Layer Masks) but I hoped information technology served its purpose and fabricated bones selections easier for you.
How To Apply A Filter To A Selection In Photoshop,
Source: https://photoshopstar.com/photoshop-selections/
Posted by: reagancitaks.blogspot.com


0 Response to "How To Apply A Filter To A Selection In Photoshop"
Post a Comment